Content-type Builder
The Content-type Builder is from where the users of the admin panel create and edit their content types.
Role & permission: Minimum "Read" permission in Roles > Plugins - Content Type Builder.
Environment: Available in Development environment only.
Overview


From the Content-type Builder, administrators can create and manage content-types: collection types and single types but also components.
- Collection types are content-types that can manage several entries.
- Single types are content-types that can only manage one entry.
- Components are a data structure that can be used in multiple collection types and single types.
All 3 are displayed as categories in the sub navigation of the Content-type Builder. In each category are listed all content-types and components that have already been created.
From each category of the Content-type Builder sub navigation, it is possible to:
- click on an existing content-type or component to access it and edit it (see Managing content-types),
- or create a new content-type or component (see Creating content-types).
Click the search icon in the Content-type Builder sub navigation to find a specific collection type, single type, or component.
Usage
Creating content-types
The Content-type Builder is only accessible to create and update content-types when your Strapi application is in a development environment, else it will be in a read-only mode in other environments.
The Content-type Builder allows to create new content-types: single and collection types. Although they are not proper content-types as they cannot exist independently, components can also be created through the Content-type Builder, in the same way as collection and single types.
Creating a new content-type


Content types are created from the Content-type Builder's Collection types and Single types categories, both displayed in the Content-type Builder sub navigation.
To create a new content-type:
-
Choose whether you want to create a collection type or a single type.
-
In the category of the content-type you want to create, click on Create new collection/single type.
-
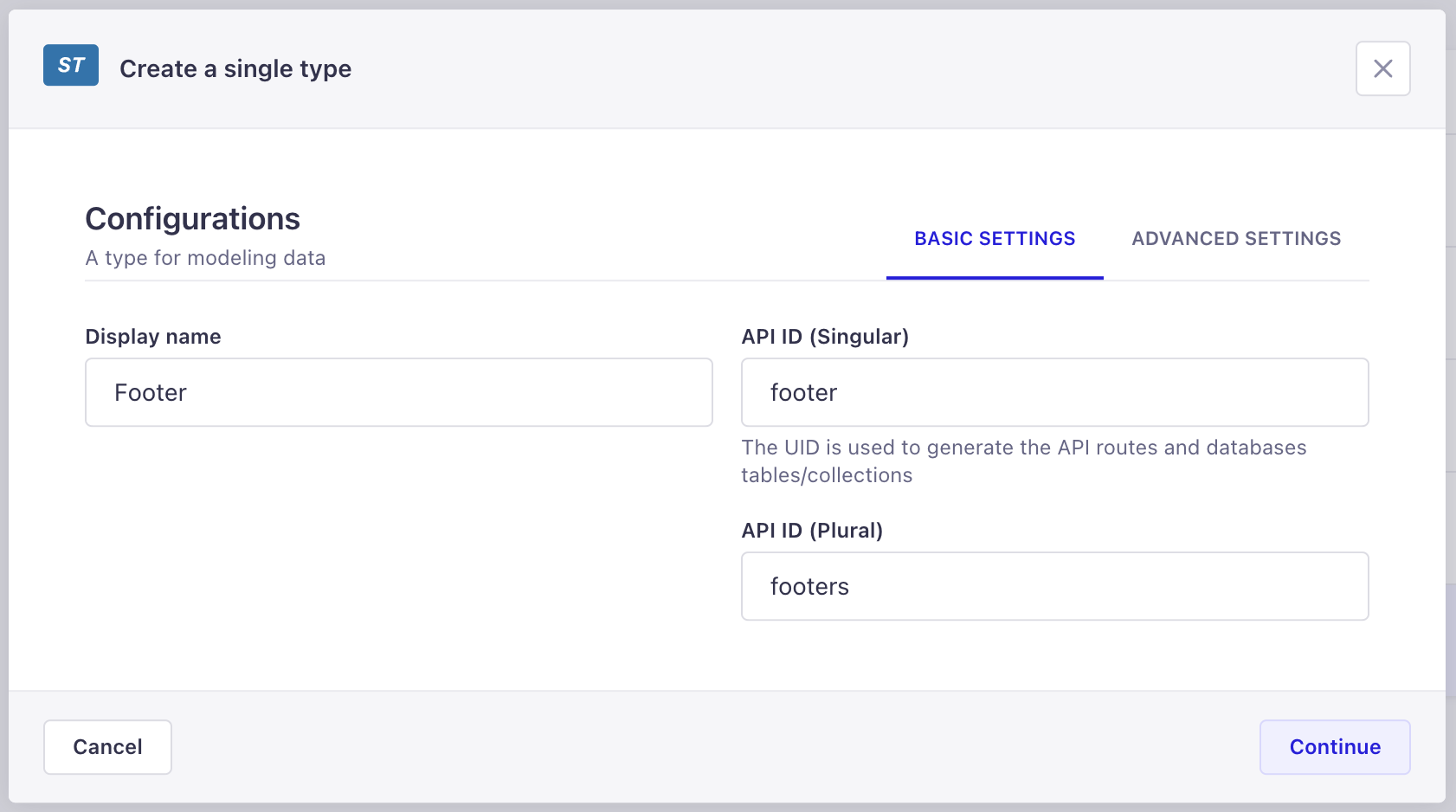
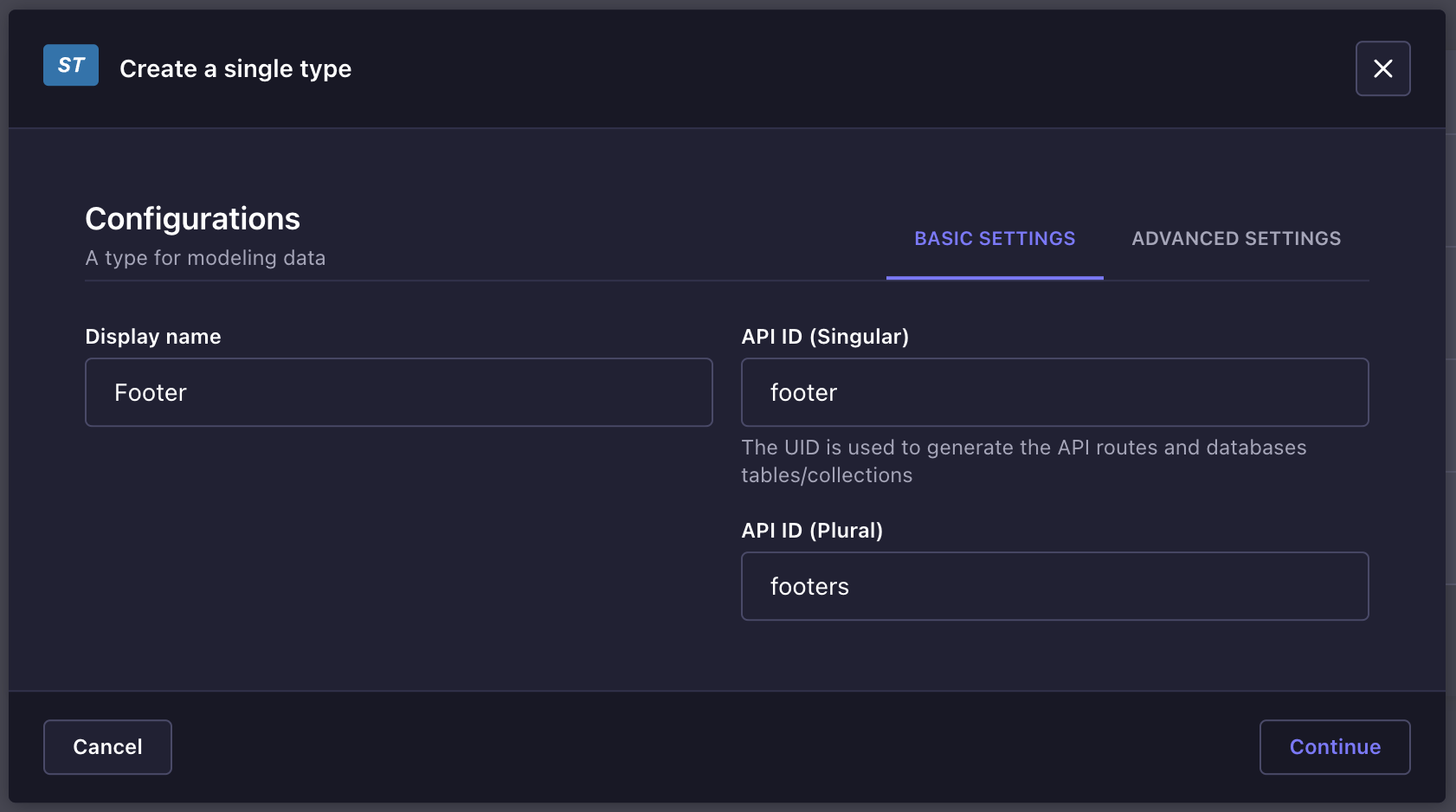
In the content-type creation window, write the name of the new content-type in the Display name textbox.
-
Check the API ID to make sure the automatically pre-filled values are correct. Collection type names are indeed automatically pluralized when displayed in the Content Manager. It is recommended to opt for singular names, but the API ID field allows to fix any pluralization mistake.
-
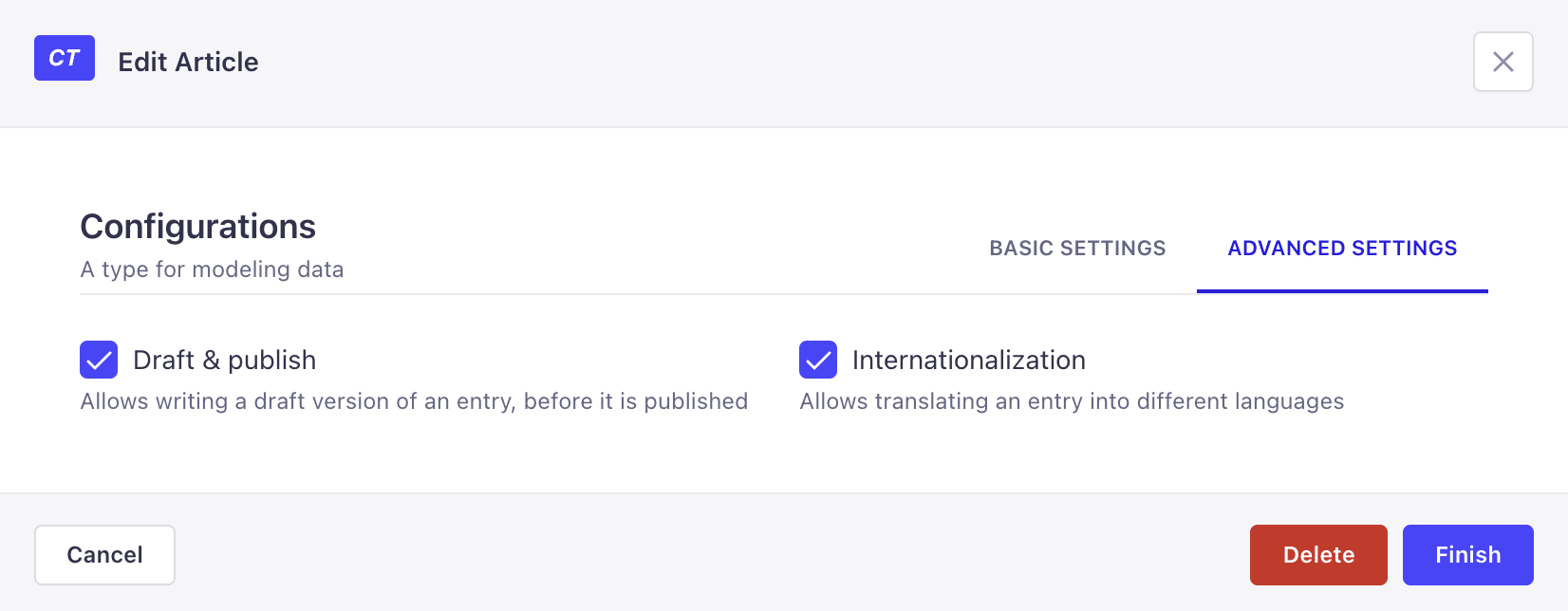
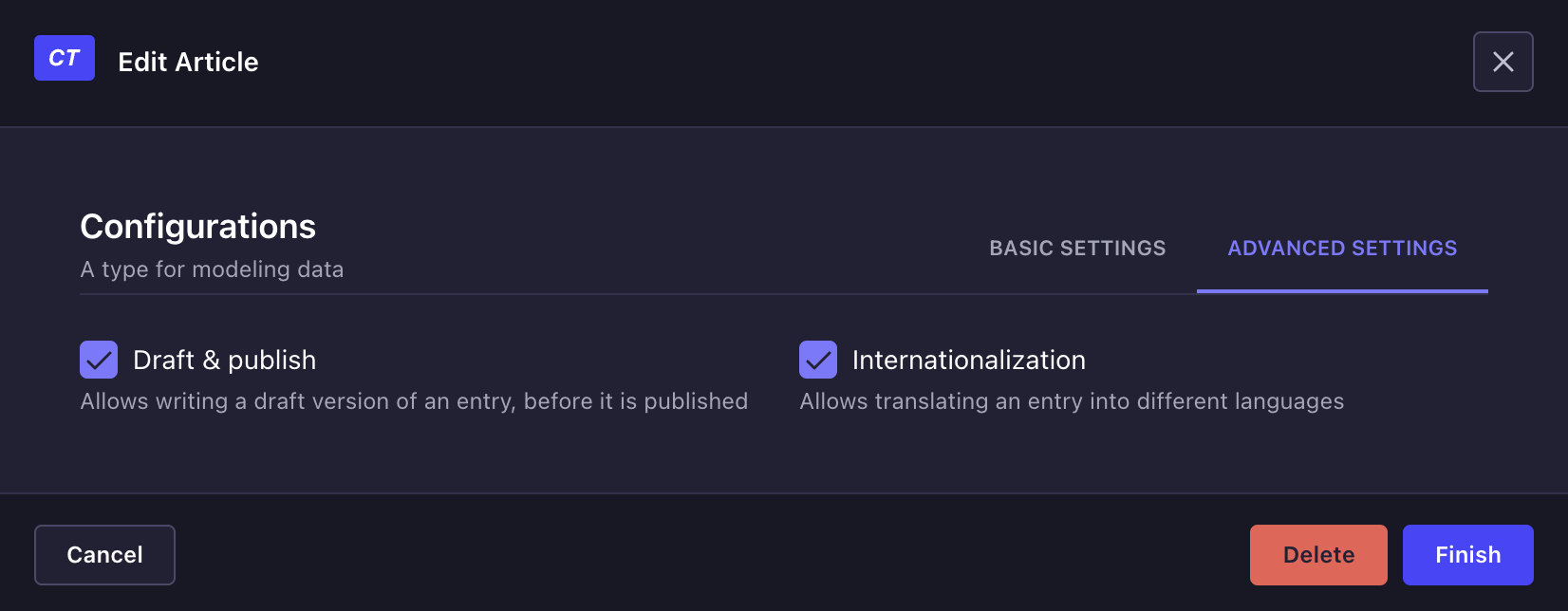
(optional) In the Advanced Settings tab, configure the available settings for the new content-type:
Setting name Instructions Draft & publish Tick the checkbox to allow entries of the content-type to be managed as draft versions, before they are published (see Saving & publishing content). Internationalization Tick the checkbox to allow entries of the content-type to be translated into other locales.
- Click on the Continue button.
- Add and configure chosen fields for your content-type (see Configuring fields for content-types).
- Click on the Save button.
New content-types are only considered created once they have been saved. Saving is only possible if at least one field has been added and properly configured. If these steps have not been done, a content-type cannot be created, listed in its category in the Content-type Builder, and cannot be used in the Content Manager.
Creating a new component


Components are created from the same-named category of the Content-type Builder's sub navigation.
To create a new component:
- In the Components category of the Content-type Builder sub navigation, click on Create new component.
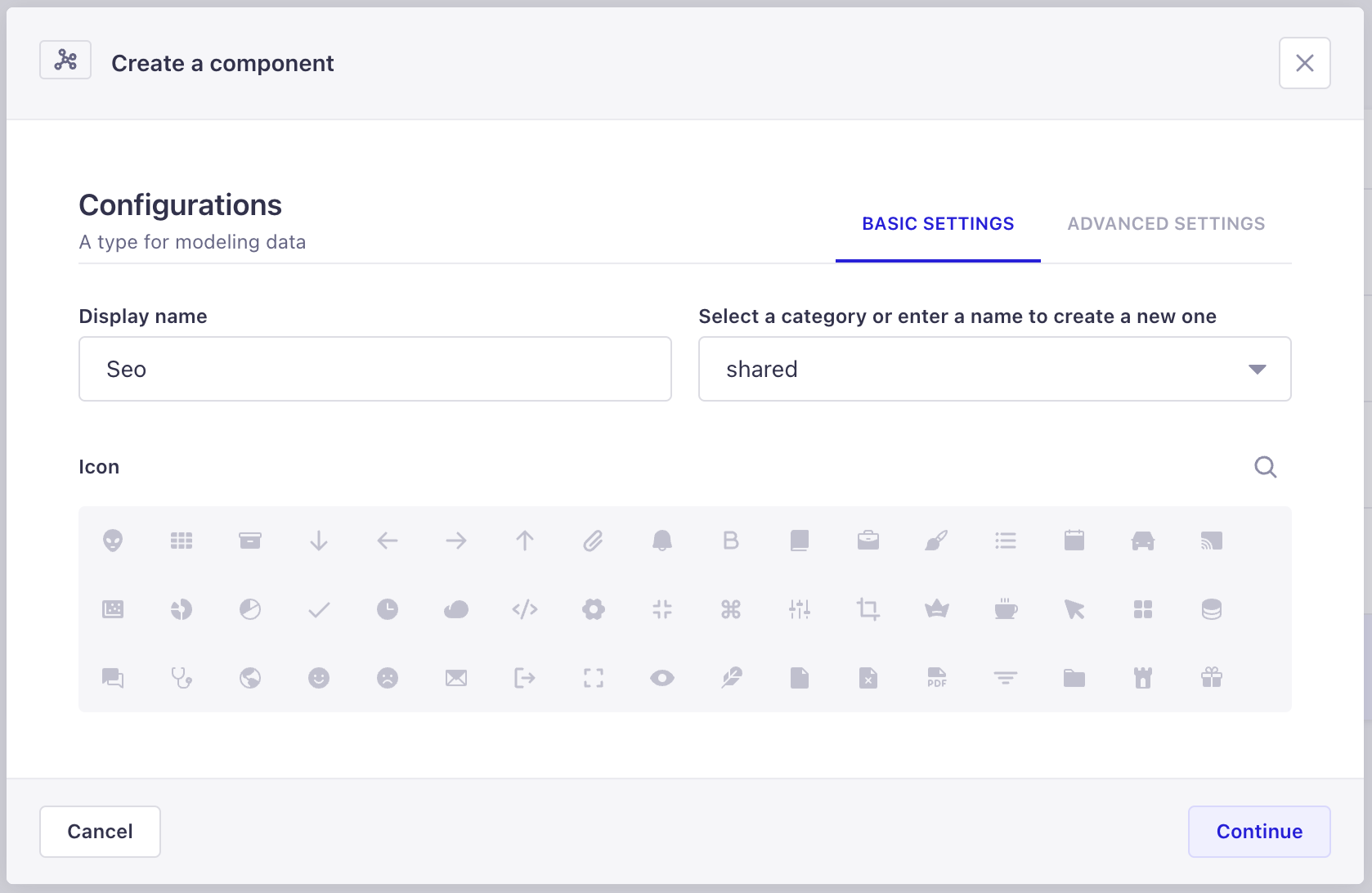
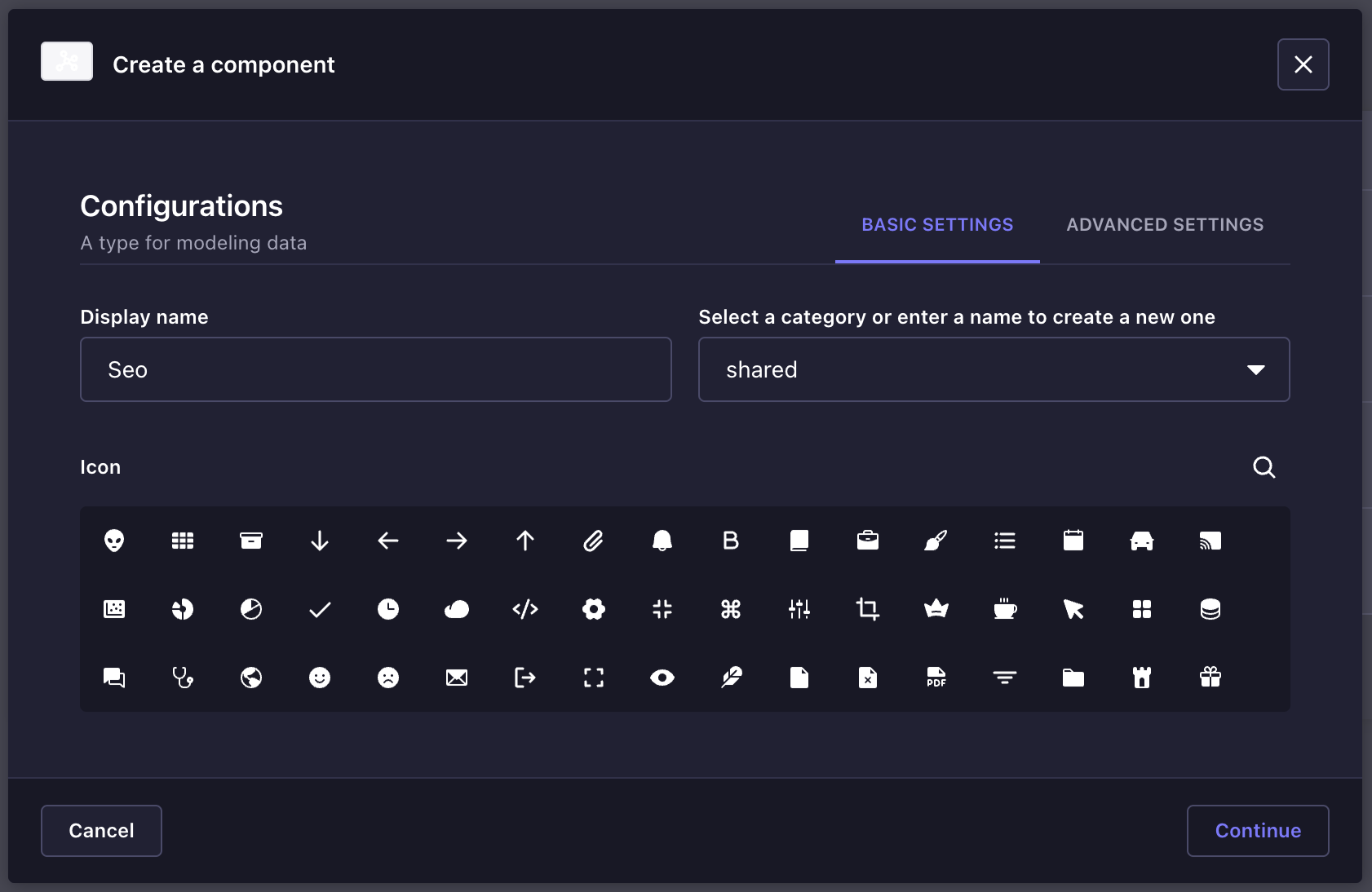
- In the component creation window, configure the base settings of the new component:
- Write the name of the component in the Display name textbox.
- Select an available category, or enter in the textbox a new category name to create one.
- (optional) Choose an icon representing the new component. You can use the search
to find an icon instead of scrolling through the list.
- Click on the Continue button.
- Add and configure chosen fields for your component (see Configuring fields for content-types).
- Click on the Save button.
Configuring fields for content-types
The Content-type Builder is only accessible to create and update content-types when your Strapi application is in a development environment, else it will be in a read-only mode in other environments.
Content-types are composed of one or several fields. Each field is designed to contain specific kind of data, filled up in the Content Manager (see Writing content).
In the Content-type Builder, fields can be added at the creation of a new content-type or component, or afterward when a content-type or component is edited or updated. The following documentation lists all existing regular fields but also tackles the specificities of components and dynamic zones. For each, you will find a definition, explanation of the form they take once in the Content Manager, and instructions to configure them.
Depending on what content-type or component is being created or edited, not all fields -including components and dynamic zones- are always available.


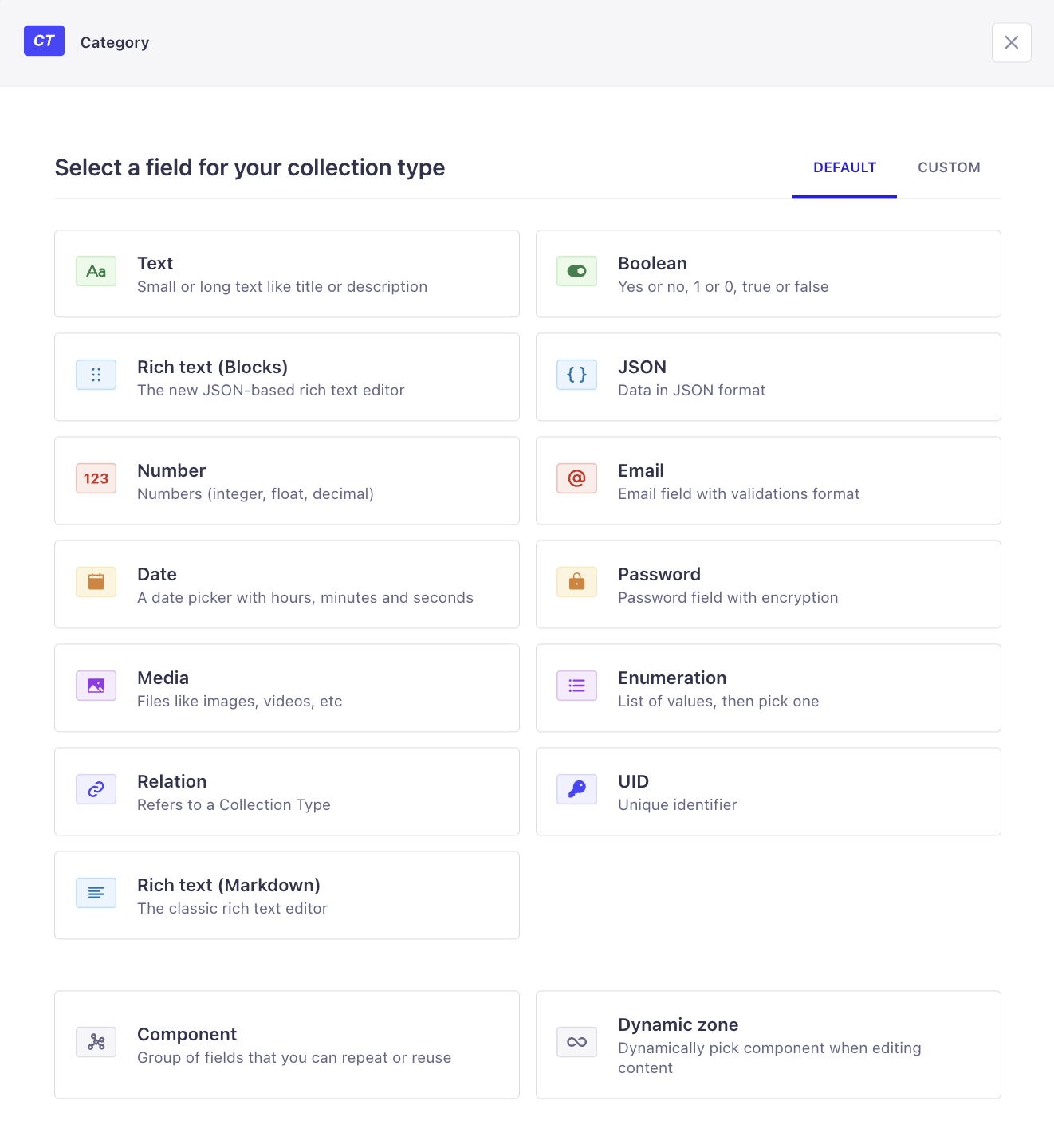
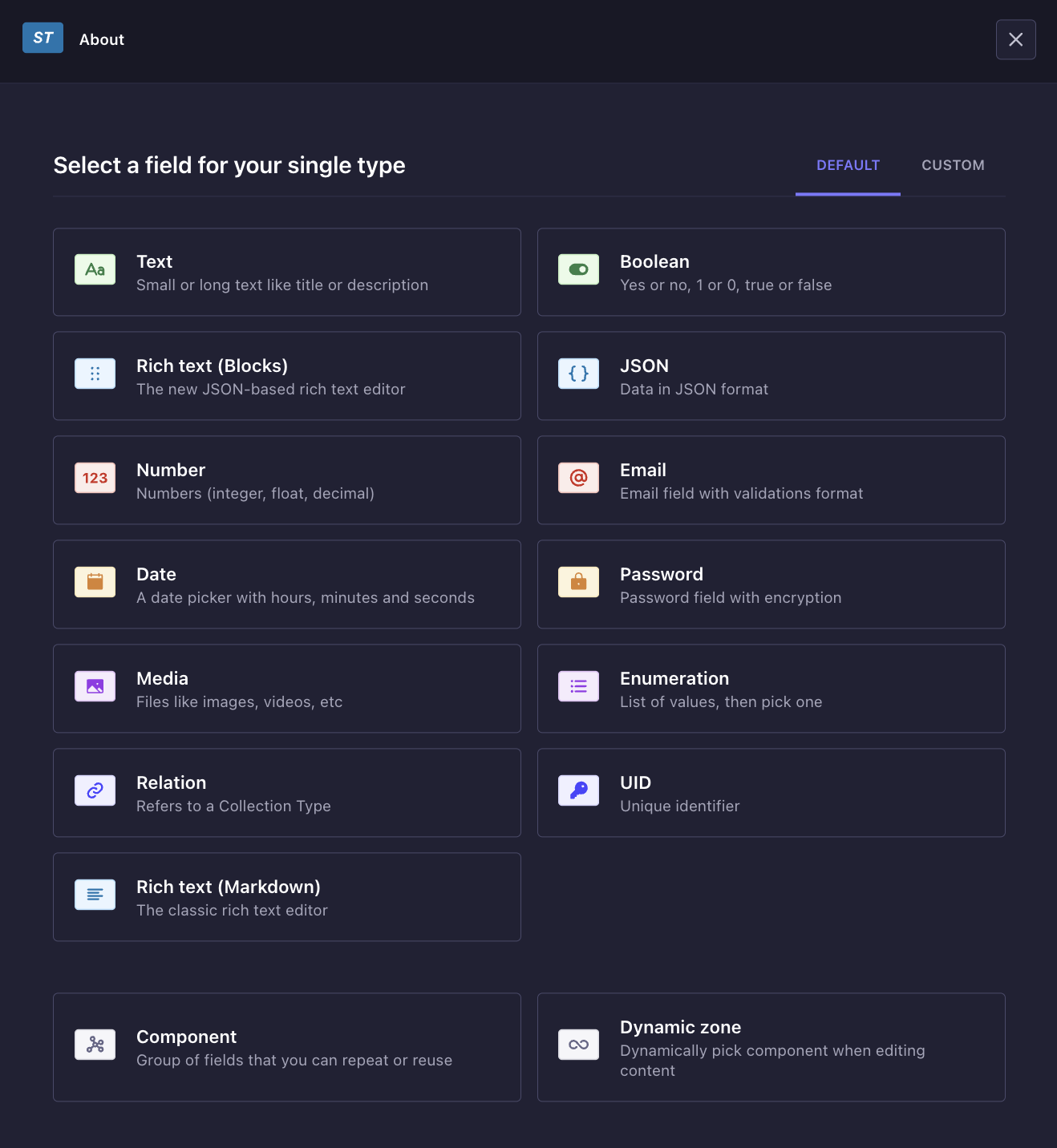
Regular fields
 Text
Text
The Text field displays a textbox that can contain small text. This field can be used for titles, descriptions, etc.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Text field. |
| Type | Choose between Short text (255 characters maximum) and Long text, to allow more or less space to fill up the Text field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Text field. |
| RegExp pattern | Write a regular expression to make sure the value of the Text field matches a specific format. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Rich Text (Blocks)
Rich Text (Blocks)
The Rich Text (Blocks) field displays an editor with live rendering and various options to manage rich text. This field can be used for long written content, even including images and code.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Rich Text (Blocks) field. |
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
If using the Blocks editor, we recommend that you also use the Strapi Blocks React Renderer to easily render the content in a React frontend.
 Number
Number
The Number field displays a field for any kind of number: integer, decimal and float.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Number field. |
| Number format | Choose between integer, big integer, decimal and float. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Number field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum value | Tick to define a maximum value allowed. |
| Minimum value | Tick to define a minimum value allowed. |
 Date
Date
The Date field can display a date (year, month, day), time (hour, minute, second) or datetime (year, month, day, hour, minute, and second) picker.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Date field. |
| Type | Choose between date, datetime and time |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Date field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 Password
Password
The Password field displays a password field that is encrypted.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Password field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Password field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Media
Media
The Media field allows to choose one or more media files (e.g. image, video) from those uploaded in the Media Library of the application.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Media field. |
| Type | Choose between Multiple media to allow multiple media uploads, and Single media to only allow one media upload. |
| Setting name | Instructions |
|---|---|
| Select allowed types of media | Click on the drop-down list to untick media types not allowed for this field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 Relation
Relation
The Relation field allows to establish a relation with another content-type, that must be a collection type.
There are 6 different types of relations:
One way: Content-type A has one Content-type B
One-to-one: Content-type A has and belong to one Content-type B
One-to-many: Content-type A belongs to many Content-type B
Many-to-one: Content-type B has many Content-type A
Many-to-many: Content-type A has and belongs to many Content-type B
Many way: Content-type A has many Content-type B
- Base settings
- Advanced settings
Configuring the base settings of the Relation field consists in choosing with which existing content-type the relation should be established and the kind of relation. The edition window of the Relation field displays 2 grey boxes, each representing one of the content-types in relation. Between the grey boxes are displayed all possible relation types.
- Click on the 2nd grey box to define the content-type B. It must be an already created collection type.
- Click on the icon representing the relation to establish between the content-types.
- Choose the Field name of the content-type A, meaning the name that will be used for the field in the content-type A.
- (optional if disabled by the relation type) Choose the Field name of the content-type B.
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
 Boolean
Boolean
The Boolean field displays a toggle button to manage boolean values (e.g. Yes or No, 1 or 0, True or False).
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Boolean field. |
| Setting name | Instructions |
|---|---|
| Default value | Choose the default value of the Boolean field: true, null or false. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 JSON
JSON
The JSON field allows to configure data in a JSON format, to store JSON objects or arrays.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the JSON field. |
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
 Email
Email
The Email field displays an email address field with format validation to ensure the email address is valid.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Email field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Email field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Password
Password
The Password field displays a password field that is encrypted.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Password field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Password field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Enumeration
Enumeration
The Enumeration field allows to configure a list of values displayed in a drop-down list.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Enumeration field. |
| Values | Write the values of the enumeration, one per line. |
| Setting name | Instructions |
|---|---|
| Default value | Choose the default value of the Enumeration field. |
| Name override for GraphQL | Write a custom GraphQL schema type to override the default one for the field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
Since Strapi v4.1.3, enumeration values should always have an alphabetical character preceding any number as it could otherwise cause the server to crash without notice when the GraphQL plugin is installed.
 UID
UID
The UID field displays a field that sets a unique identifier, optionally based on an existing other field from the same content-type.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the UID field. It must not contain special characters or spaces. |
| Attached field | Choose what existing field to attach to the UID field. Choose None to not attach any specific field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the UID field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
The UID field can be used to create a slug based on the Attached field.
 Rich Text (Markdown)
Rich Text (Markdown)
The Rich Text (Markdown) field displays an editor with basic formatting options to manage rich text written in Markdown. This field can be used for long written content.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Rich Text (Markdown) field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Rich Text field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
Custom fields
Custom fields are a way to extend Strapi’s capabilities by adding new types of fields to content-types or components. Once installed (see Marketplace documentation), custom fields are listed in the Custom tab when selecting a field for a content-type.
Each custom field type can have basic and advanced settings. The Marketplace lists available custom fields, and hosts dedicated documentation for each custom field, including specific settings.
 Components
Components
Components are a combination of several fields. Components allow to create reusable sets of fields, that can be quickly added to content-types, dynamic zones but also nested into other components.
When configuring a component through the Content-type Builder, it is possible to either:
- create a new component by clicking on Create a new component (see Creating a new component),
- or use an existing one by clicking on Use an existing component.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the component for the content-type. |
| Select a component | When using an existing component only - Select from the drop-down list an existing component. |
| Type | Choose between Repeatable component to be able to use several times the component for the content-type, or Single component to limit to only one time the use of the component. |
| Setting name | Instructions |
|---|---|
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Maximum value | For repeatable components only - Tick to define a maximum number of characters allowed. |
| Minimum value | For repeatable components only - Tick to define a minimum number of characters allowed. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the component to be translated per available locale. |
 Dynamic zones
Dynamic zones
Dynamic zones are a combination of components that can be added to content-types. They allow a flexible content structure as once in the Content Manager, administrators have the choice of composing and rearranging the components of the dynamic zone how they want.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the dynamic zone for the content-type. |
| Setting name | Instructions |
|---|---|
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum value | Tick to define a maximum number of characters allowed. |
| Minimum value | Tick to define a minimum number of characters allowed. |
| Enable localization for this field | (if Internationalization plugin is enabled for the content-type) Allow the dynamic zone to be translated per available locale. |
After configuring the settings of the dynamic zone, its components must be configured as well. It is possible to either choose an existing component or create a new one.
When using dynamic zones, different components cannot have the same field name with different types (or with enumeration fields, different values).
Managing content-types
The Content-type Builder is only accessible to create and update content-types when your Strapi application is in a development environment, else it will be in a read-only mode in other environments.
The Content-type Builder allows to manage any existing content-type or component, even if it is already being used in the Content Manager. They can only be managed one at a time.
To manage a content-type or a component, click on its name in the Collection types, Single types or Components category.
Editing content-types
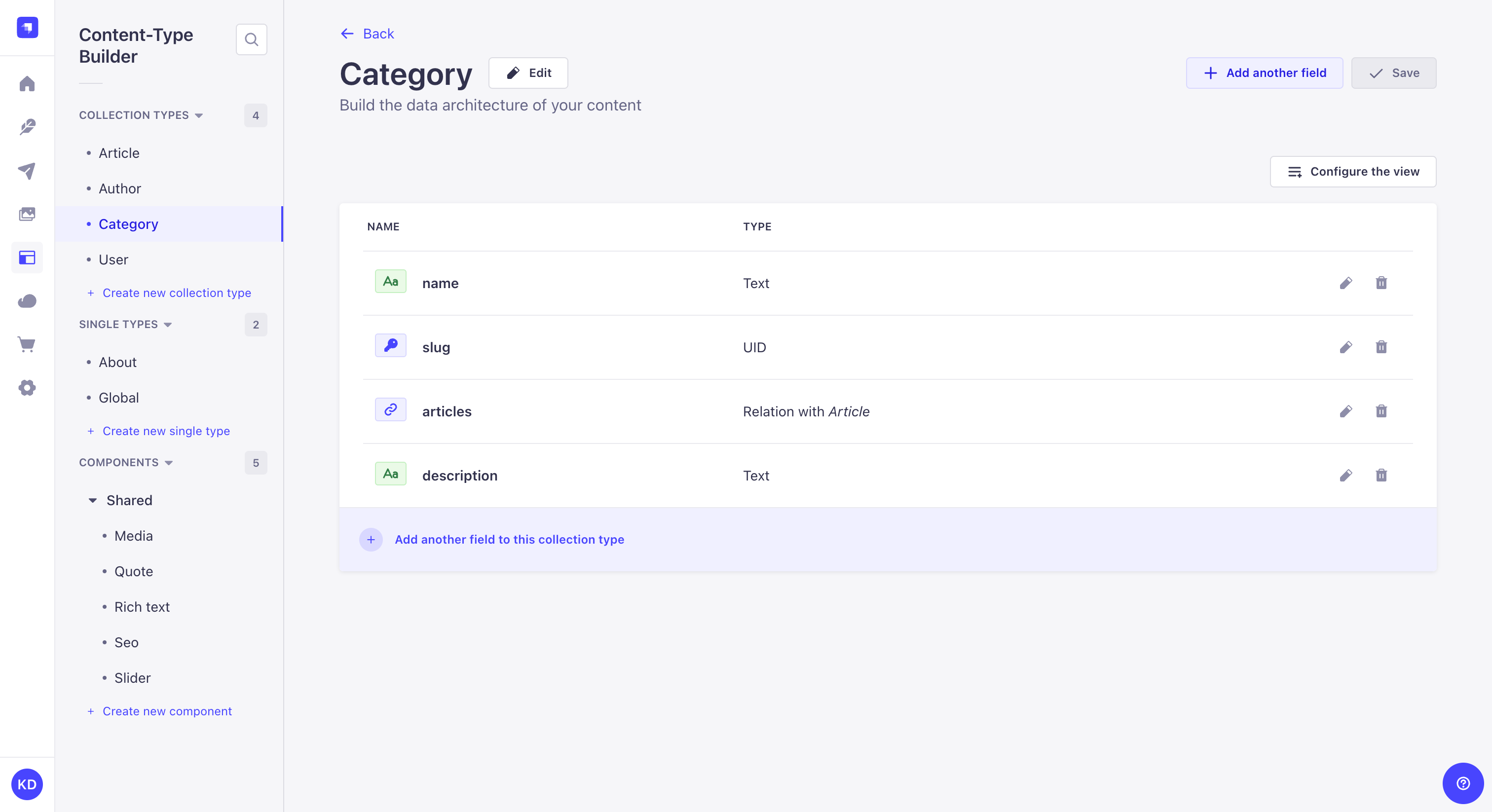
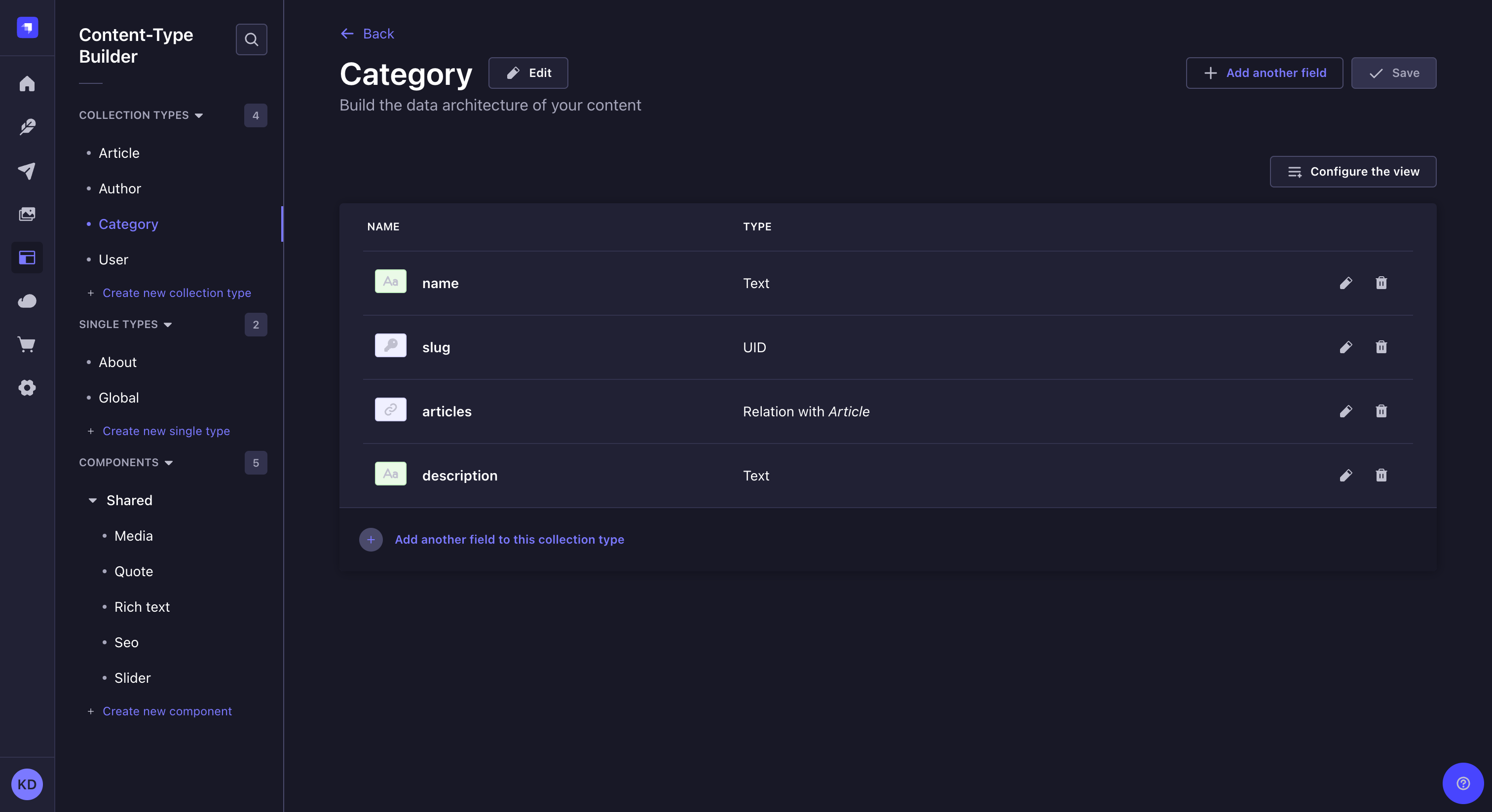
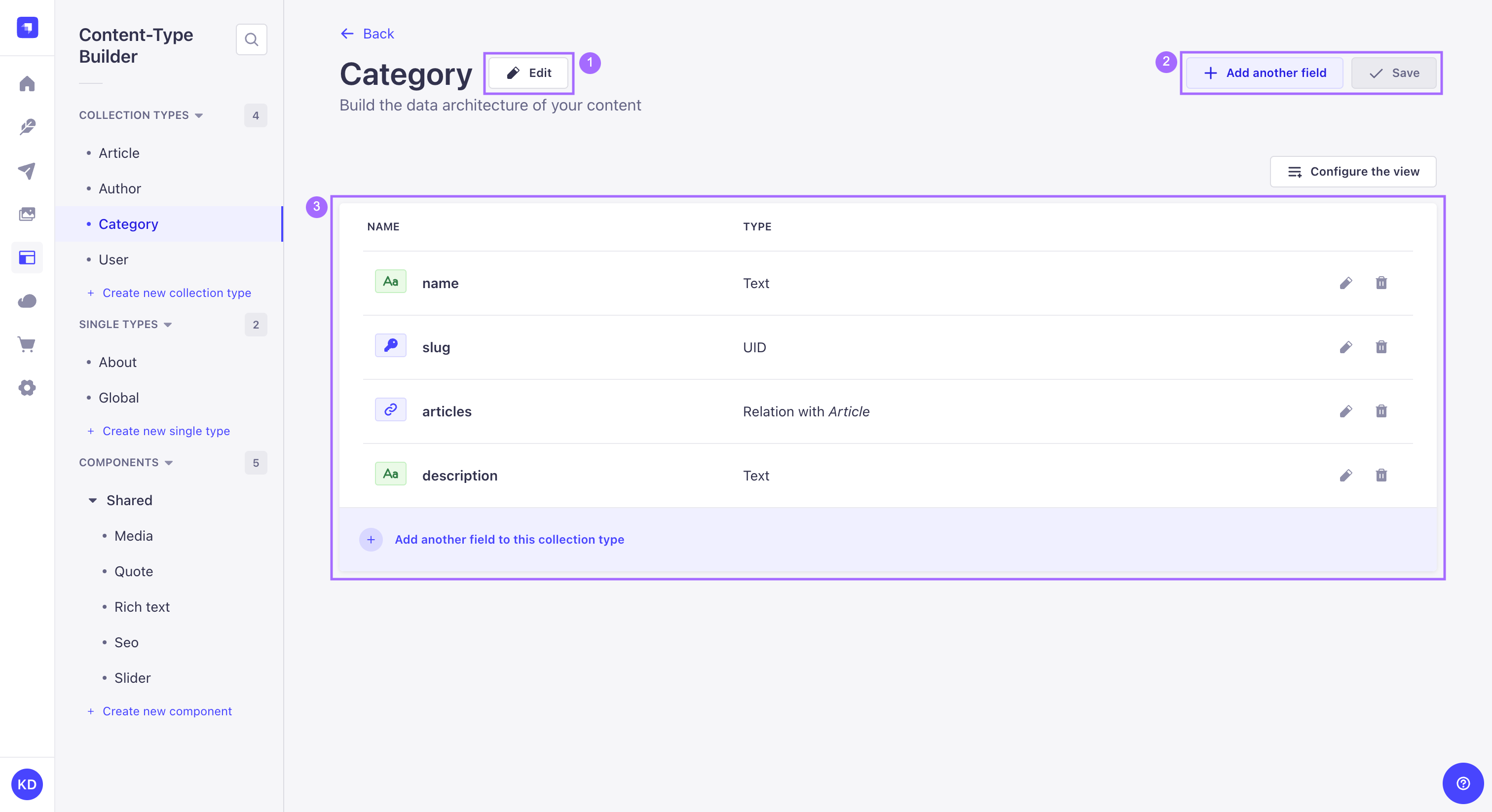
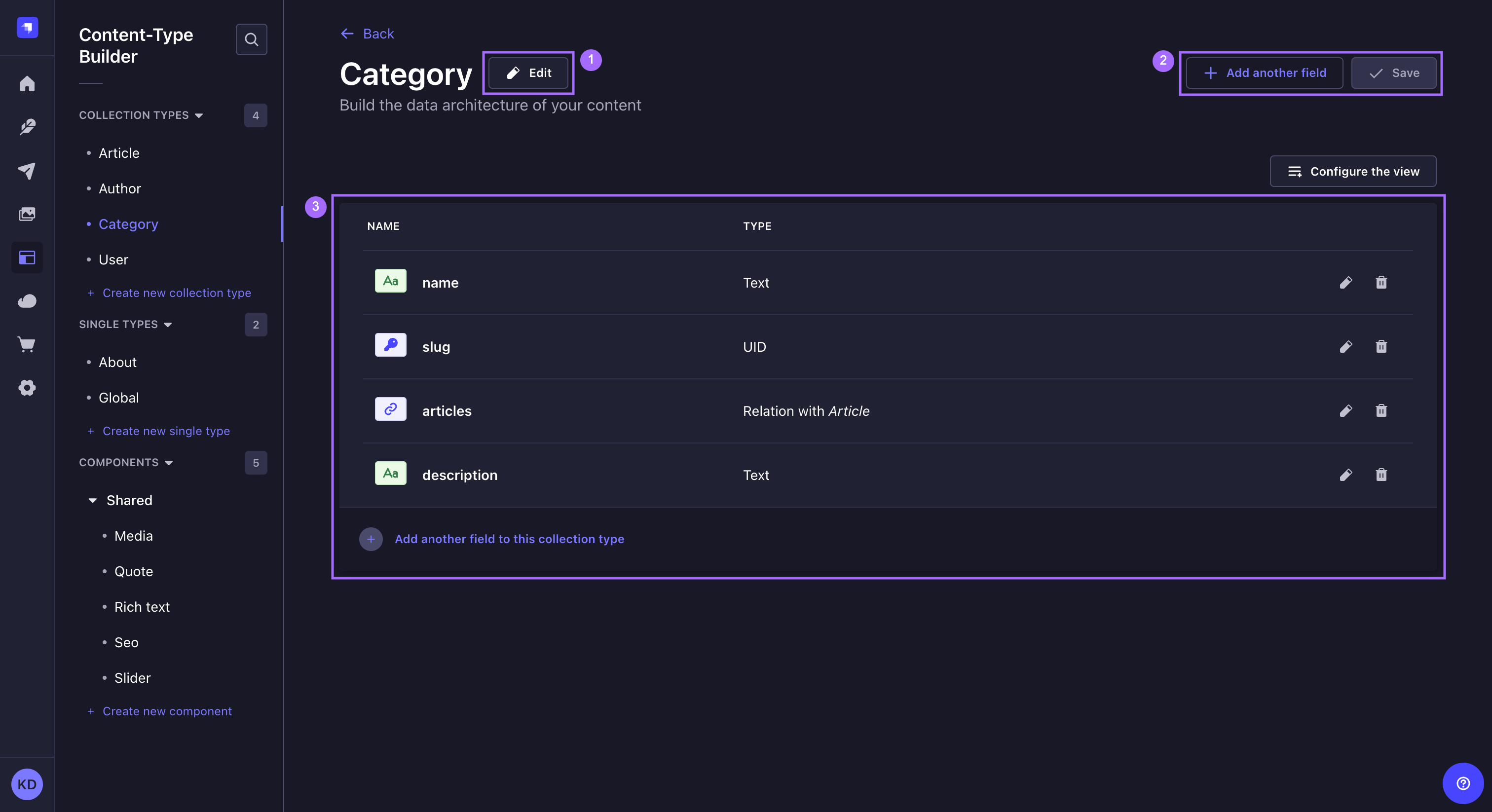
Managing a content-type or component can include editing the general settings and the fields, but also deleting the whole content-type or component. For any chosen content-type or component, the right side of the Content-type Builder interface displays all available editing options.


- Next to the name and optional description of the content-type or component, an
Edit button 1 allows to access the basic settings of the content-type or component.
- In the top right corner:
- the Add new/another field and Save buttons 2 allow to respectively add another field to the content-type or component (see Configuring fields for content-types), or save any ongoing modification.
- the Configure the view button allows to access the view configuration interface (see Configuring the edit view)
- Below the previous editing options, a table 3 lists all the fields created and configured for the content-type or component. From the fields table, it is possible to:
- Click on the edit button
to edit a field
- Click on the delete button
to delete a field
- Click on the edit button
Editing a field allows renaming it. However, keep in mind that regarding the database, renaming a field means creating a whole new field and deleting the former one. Although nothing is deleted from the database, the data that was associated with the former field name will not be accessible from the admin panel of your application anymore.
Editing content-type or component settings
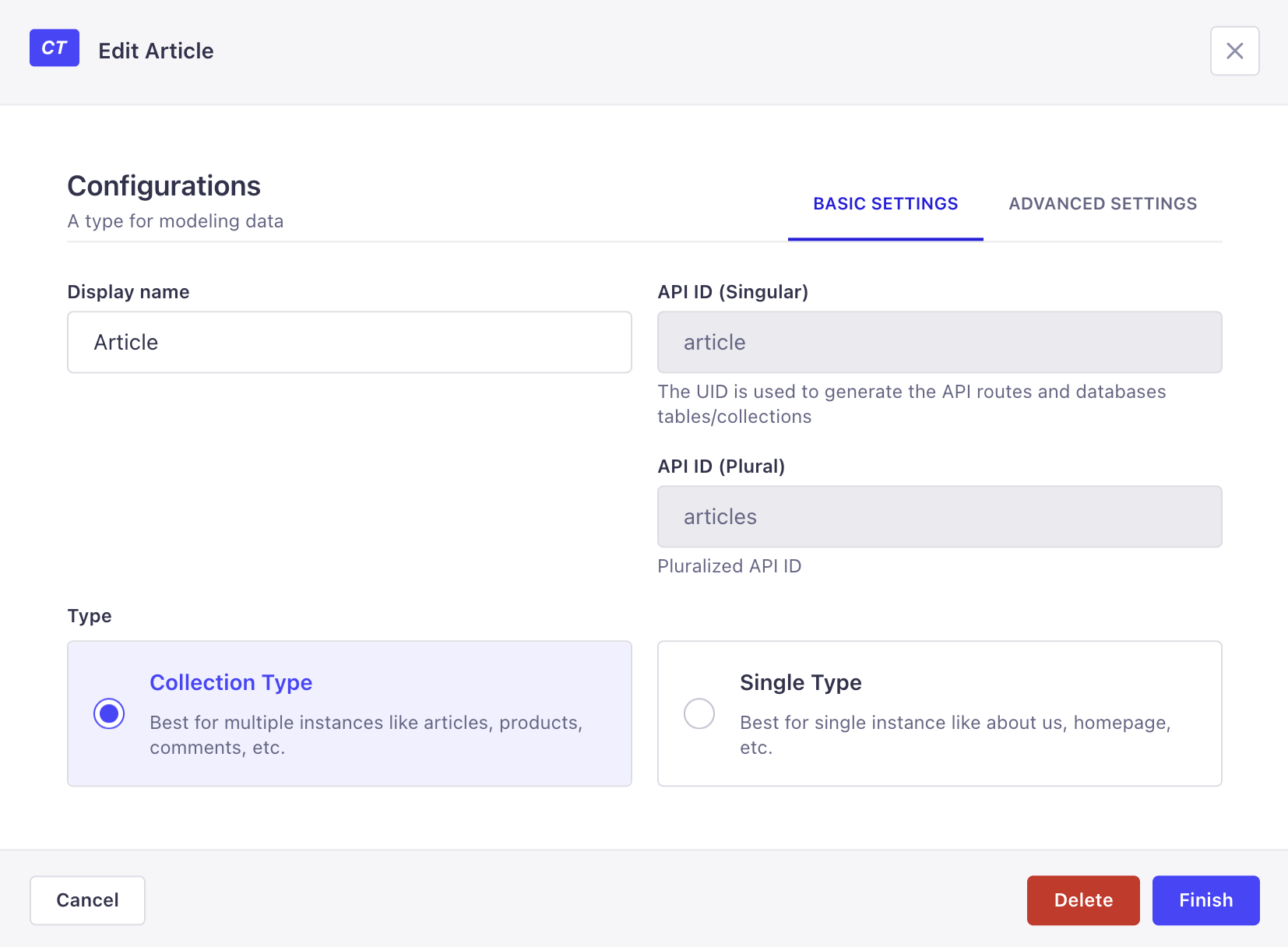
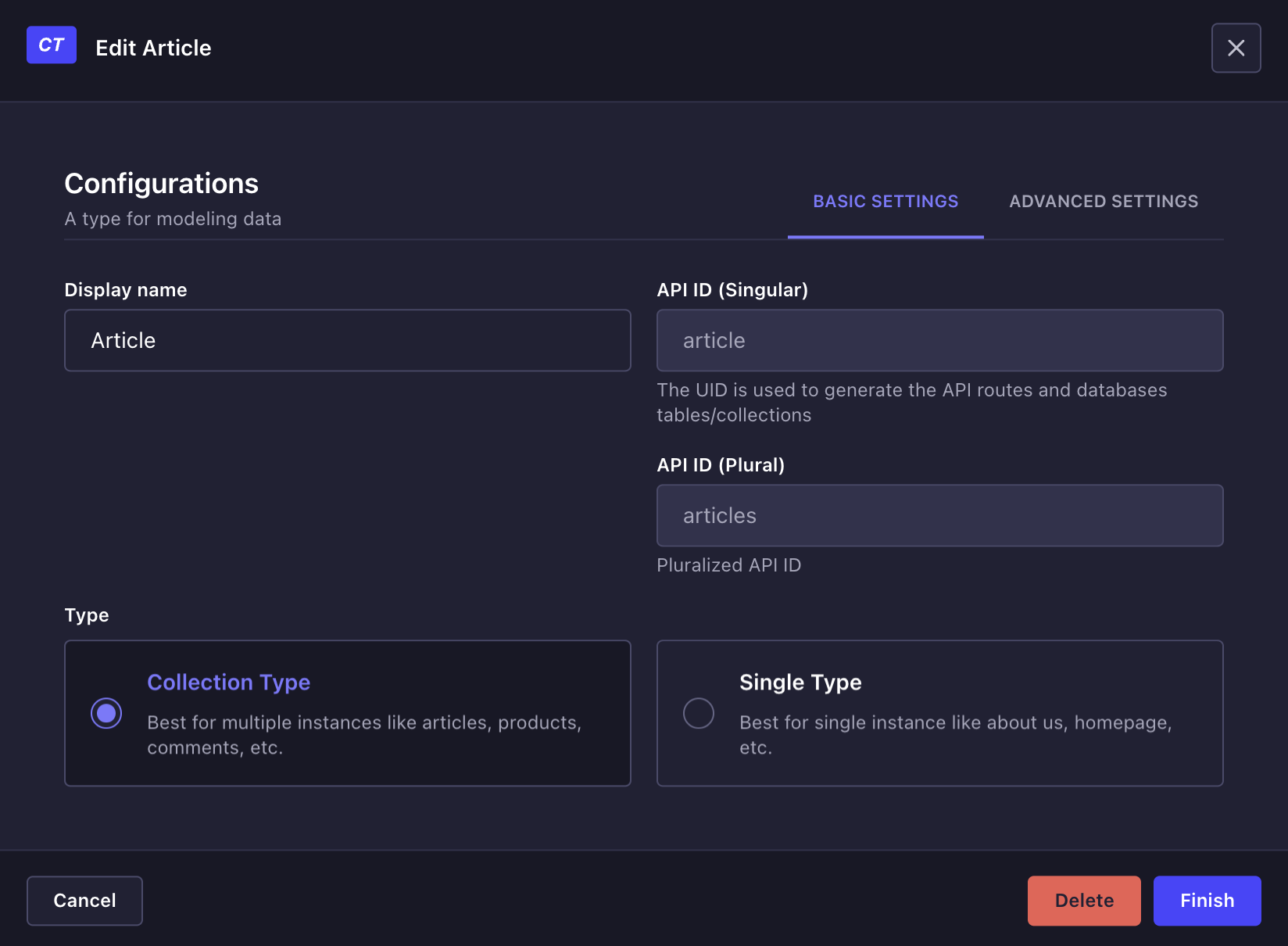
The settings of a content-type or component can be edited through the Content-type Builder. There are two tabs available: Basic Settings and Advanced Settings.
Basic settings
The Basic Settings tab allows to edit the following properties of the content-type or component:


- Display name: Name of the content-type or component as it will be displayed in the admin panel.
- API ID (singular): Name of the content-type or component as it will be used in the API. It is automatically generated from the display name, but can be edited.
- API ID (plural): Plural name of the content-type or component as it will be used in the API. It is automatically generated from the display name, but can be edited.
- Type: Type of the content-type or component. It can be either a Collection type or a Single type.
Advanced settings
The Advanced Settings tab allows to edit the following properties of the content-type or component:


- Draft & Publish: Enable the Draft & Publish feature for the content-type or component. It is disabled by default.
- Internationalization: Enable the Internationalization feature for the content-type or component. It is disabled by default.
Deleting content-types
Content types and components can be deleted through the Content-type Builder. Deleting a content-type automatically deletes all entries from the Content Manager that were based on that content-type. The same goes for the deletion of a component, which is automatically deleted from every content-type or entry where it was used.
To delete a content-type or component:
- In the Content-type Builder sub navigation, click on the name of the content-type or component to delete.
- In the edition interface of the chosen content-type or component, click on the
Edit button on the right side of the content-type's or component's name.
- In the edition window, click on the Delete button.
- In the confirmation window, confirm the deletion.
Deleting a content-type only deletes what was created and available from the Content-type Builder, and by extent from the admin panel of your Strapi application. All the data that was created based on that content-type is however kept in the database. For more information, please refer to the related GitHub issue.